Chrome & Firefox DevTools. HTTP Protocols & WebSockets
ChromeDevTools
- devtools.chrome.com
- Port of Firefox’s JSON Viewer
- twitter.com/ChromeDevTools
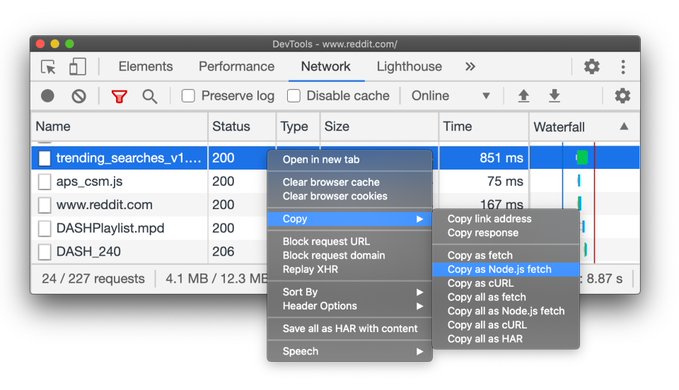
- In @ChromeDevTools Network, the Copy menu is powerful for replaying network requests. Copy as Fetch API code, cURL and a Node.js fetch that includes cookie data:
- digitalocean.com: How To Debug Node.js with the Built-In Debugger and Chrome DevTools
- dev.to: My 12 Favorite Chrome Extensions as a Web Developer
- blog.bitsrc.io: Google Chrome Hidden Features Every Developer Should Know

Firefox DevTools
- Firefox DevTools
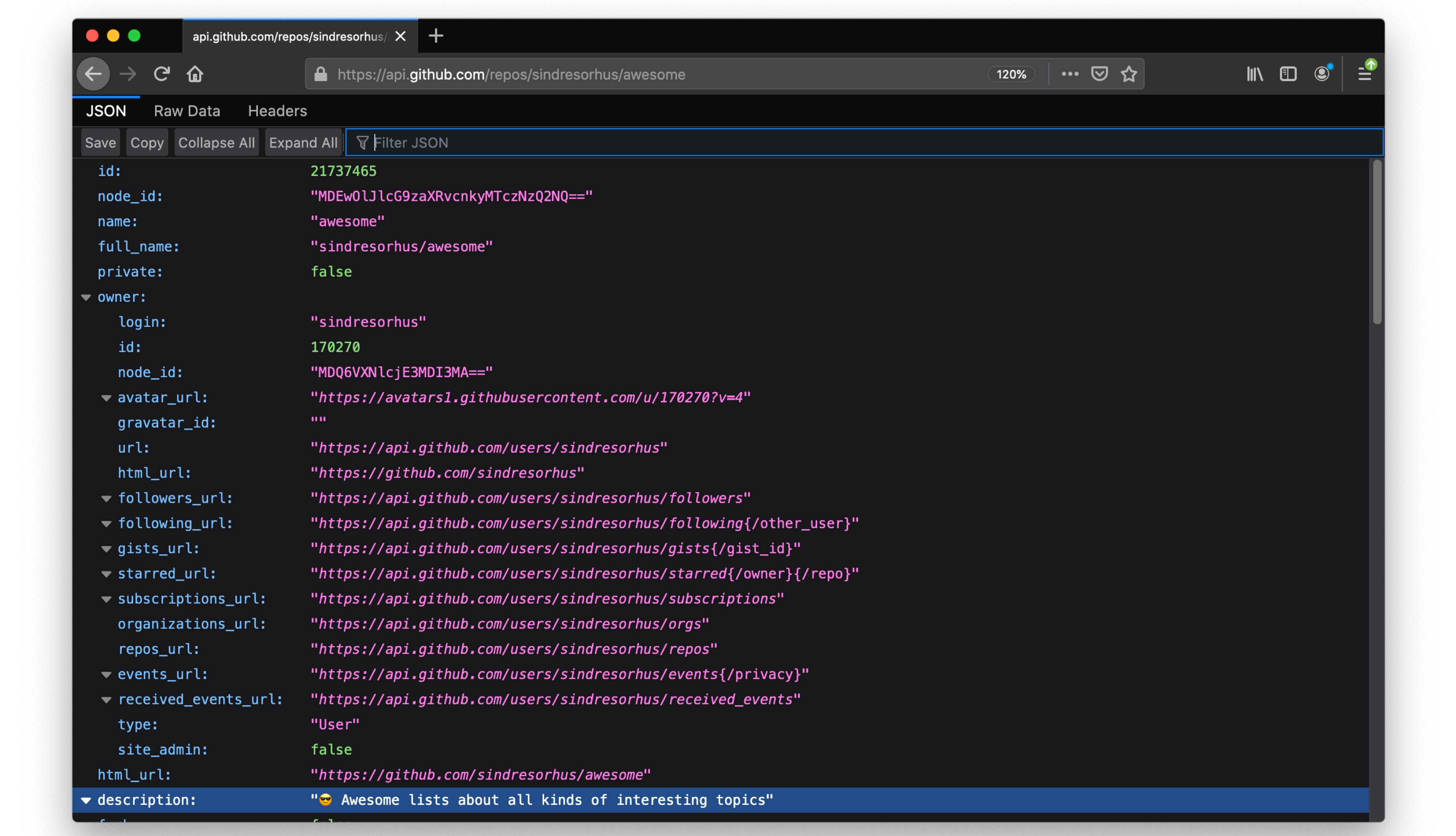
- Tip: Firefox has a really nice JSON viewer built in. Transforms JSON files (and API responses) into an easy to browse & search tree.

Other Tools
Tweets
Click to expand!
❤️ the Performance Monitor in @ChromeDevTools. Gives you a real-time view of CPU use, JS heap size, JS event listeners, style recalcs & more: https://t.co/tc6CyTya3O pic.twitter.com/BWSi8klGkE
— Addy Osmani (@addyosmani) July 7, 2020
8 Google extensions every developer must use
— Meet Jain🦅 (@meetjain74) September 5, 2021
A thread 🧵🧵
💡 Web Development tip
— Csaba Kissi ⚡ (@csaba_kissi) November 7, 2021
You can restart Chrome from the address bar by typing: chrome://restart pic.twitter.com/0jbVoHwS1z
Copy link to highlight is a new Chrome feature that allows you to create links to the exact part of a web page you want to share. https://t.co/IS0jijOjvP pic.twitter.com/L9q2abGQMd
— Kelsey Hightower (@kelseyhightower) November 20, 2021